Amazon Simple Storage Service (Amazon S3) is an object storage service that offers industry-leading scalability, data availability, security, and performance. Here you will learn how to host a static website in aws s3.
On our AWS management plan, our team will configure AWS S3 to host your html website and can make it live under your domain. AWS team will be available 24/7 for any support services.
1. Create an S3 Bucket named www.example.com
- Sign in to the AWS Management Console and open the Amazon S3 console
- Select the Create bucket option.
- Fill in the Bucket’s name (www.example.com).
- Select the Region where the bucket will be created.
- Choose Build to accept the default settings and create the bucket.
2. Configure S3 Bucket for Static hosting
- Sign in to the AWS Management Console and open the Amazon S3 console
- Select the bucket with name as www.example.com
- Choose Properties
- Under Static website hosting, choose Edit
- Choose Use this bucket to host a website.
- Under Static website hosting, choose Enable.
- Enter the index document’s file name, which is usually index.html, in Index document.
Your bucket is set up to host static websites, and you now have an S3 website url that looks like this
http://www.example.com.s3-website-us-east-1.amazonaws.com/
3. Grant Public Access to the Bucket
Since your bucket hosts your static website, it must be available from anywhere on the planet. This is referred to as “anonymous bucket control.” Before adding your bucket policy, you must first complete the steps below to enable public access.
- Select your bucket
- Select the “Permissions” tab at the top.
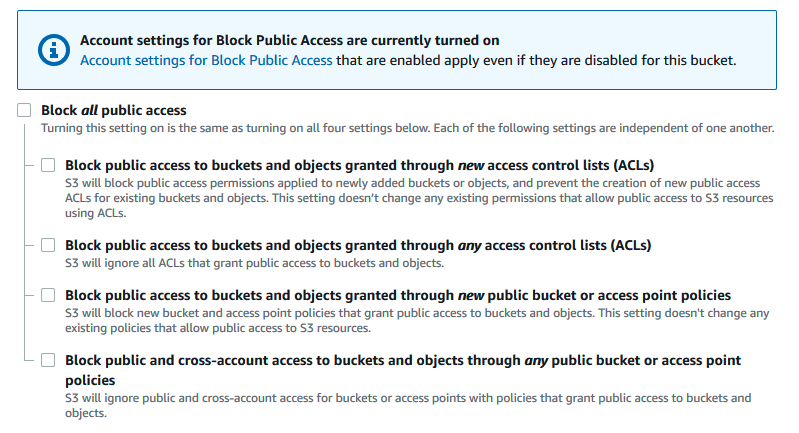
- Under Block public access (bucket settings), choose Edit.
- Clear Block all public access, and choose Save changes.

Your bucket’s Block Public Access settings are turned off by Amazon S3. Before implementing a bucket policy, you can need to edit your account’s Block Public Access settings to build a public, static website. You’ll see a warning under Block public access if your account settings for Block Public Access are currently switched on (bucket settings).
4. Configure Bucket Policy
- Choose a name for your bucket under Buckets
- Select Permissions.
- Select Edit from the Bucket Policy drop-down menu.
- Copy and paste the following bucket policy into the Bucket policy editor to grant public read access to your website and click Save Changes.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::www.example.com/*"
]
}
]
}5. Configure your domain to point to AWS S3 Bucket
Now, you have a bucket set up for the hosting of static websites. It has an S3 url for its website. The S3 URL can be obtained from Bucket >> Properties >> under Static website hosting, choose your Bucket website endpoint.
You have a bucket set up for the hosting of static websites. It has an S3 url for its website. You must have routing from your domain name www.example.com to your S3 website url www.example.com.s3-website-us-east-1.amazonaws.com in order for a user to access your S3 website. You must set CNAME record for the domain to S3 Endpoint URL on your DNS Server.
- Login to your DNS registrar
- Create a CNAME Record for WWW of the domain example.com.
- The CNAME value should be your s3 Endpoint.
Once the DNS is propagated, you can access your website using the URL https://www.example.com on your browser. To host static website in AWS S3, simply upload your HTML files to the bucket—your site will be live instantly. Need help? Our AWS experts are ready to assist!”